Prototype
Lo-Fidelity Prototype

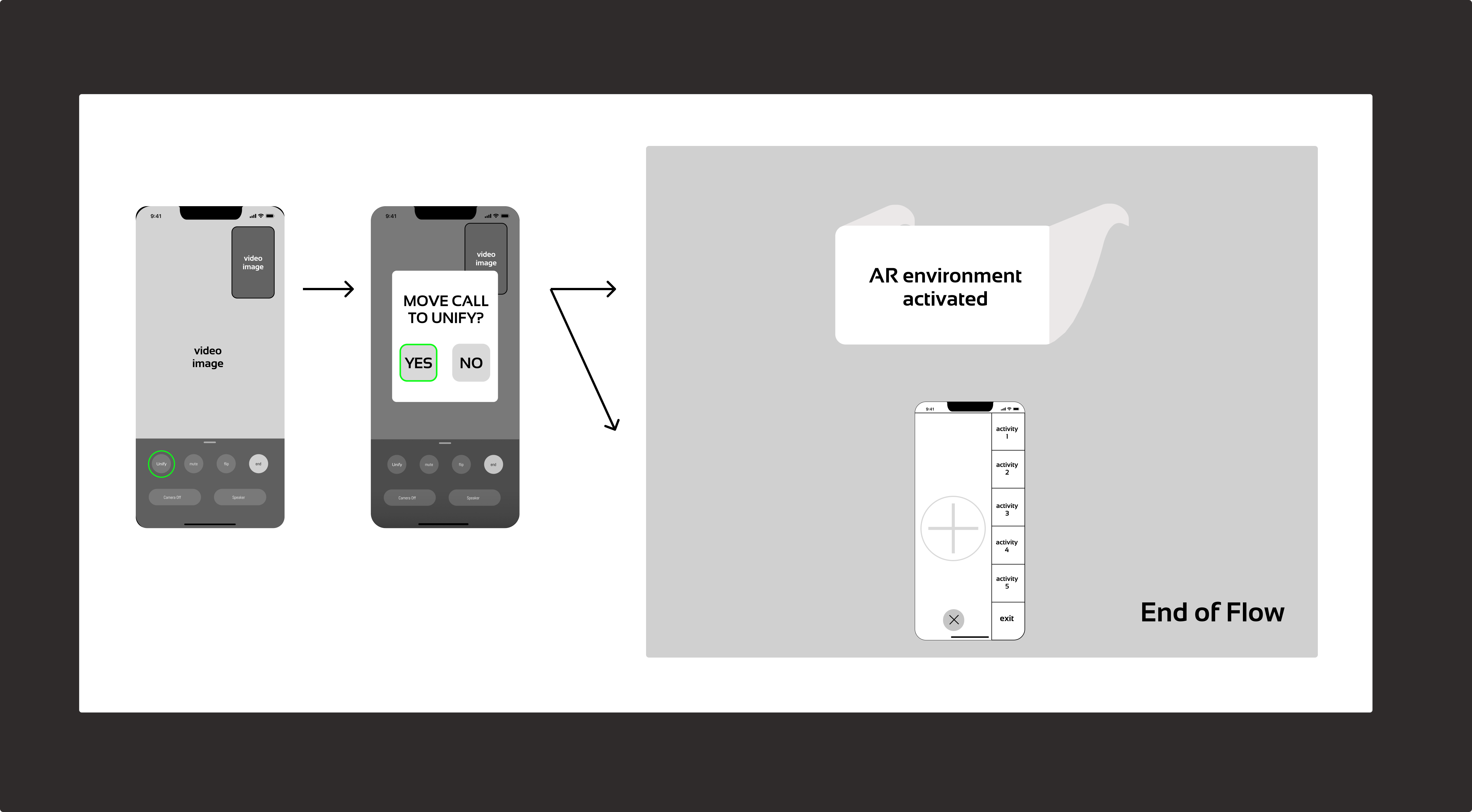
Our lo-fi prototype is an expression of our design intent. We used greyscale, limited icons, and simplified flows to test the basic mechanics and ideas behind our design. We prototyped three specific flows and their respective error state.
We used our design goals and requirements to shape the flows we thought were most important. When creating the annotated wireframes and information architecture documents, we used our lo-fi prototype as a guide.
Annotated Wireframes

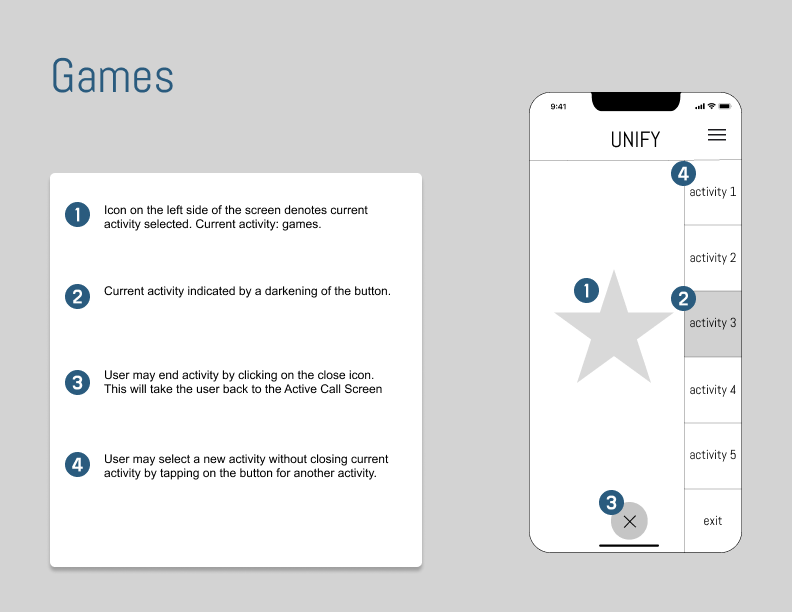
Wireframe annotation is a brief text explanation, embedded on the side or the bottom of a UI wireframe, that depicts the functional purpose of individual elements or of the screens themselves. The annotations not only help reviewers, including client stakeholders, understand the reasoning behind the team’s specific design choices, but also help them understand why a specific element is where it is or why it exists in the first place.
This phase summarized the low-fidelity prototype and information architecture, and let us re-check the design logic. As, in many cases, reviewers heavily rely on their assumptions and judge based on their intuitions and knowledge, annotations articulate their inner subjectivity and avoid misunderstandings.
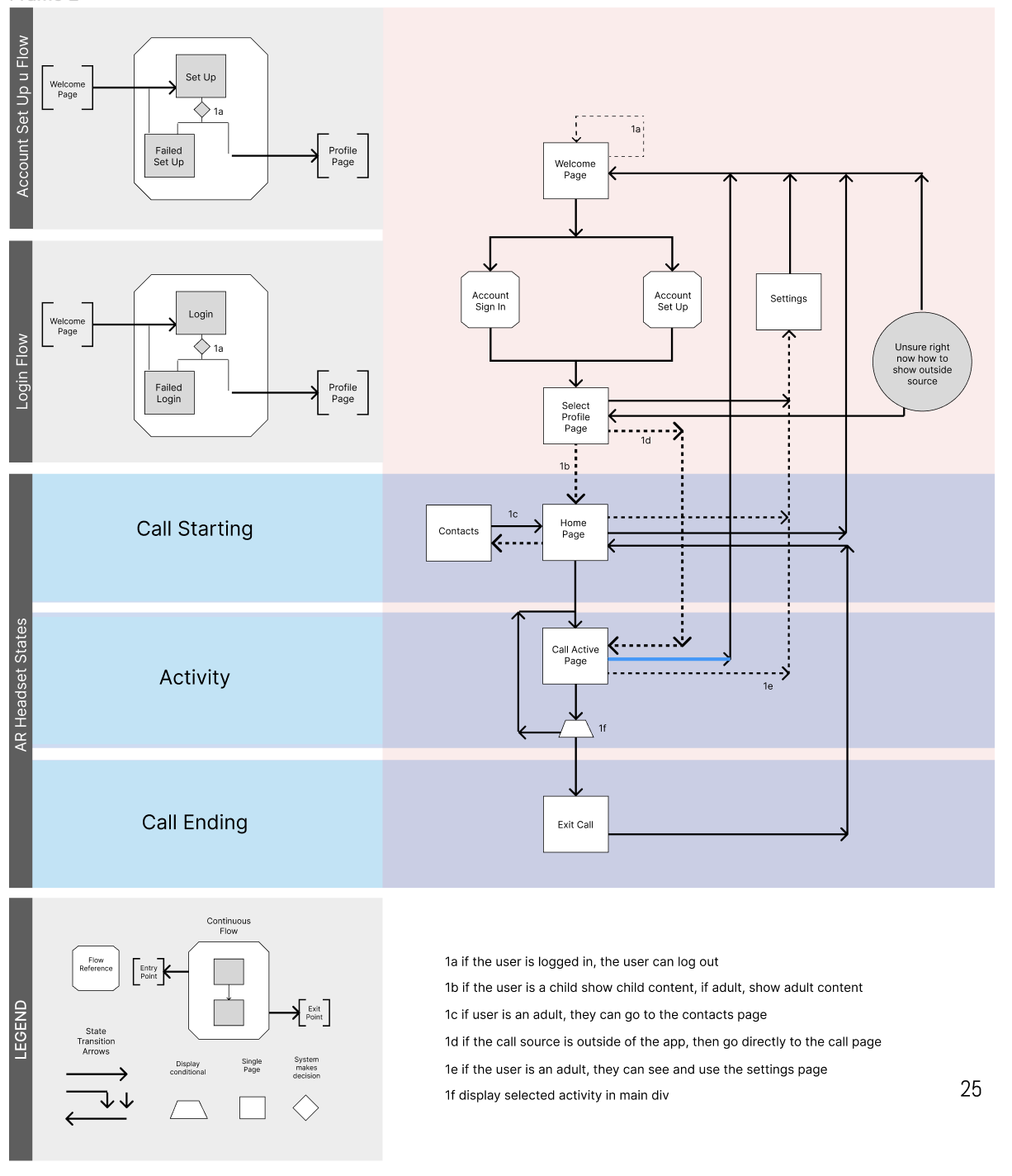
Information Architecture

Information architecture is a practice of giving structure to digital content and functionality through classification, labeling, and organization of a system. The structure of our Information Architecture page elements and style were informed by A Visual Vocabulary (Jesse James Garrett on jjg.net).
It was important to go through the process to inform our understanding of and enhance usability. We found it very informative to run through the IA document in parallel with annotated wireframes as there was functionality in each not yet expressed in the other. It also was a helpful exercise in creating a cohesive understanding and plan for the context and functionality of our product.
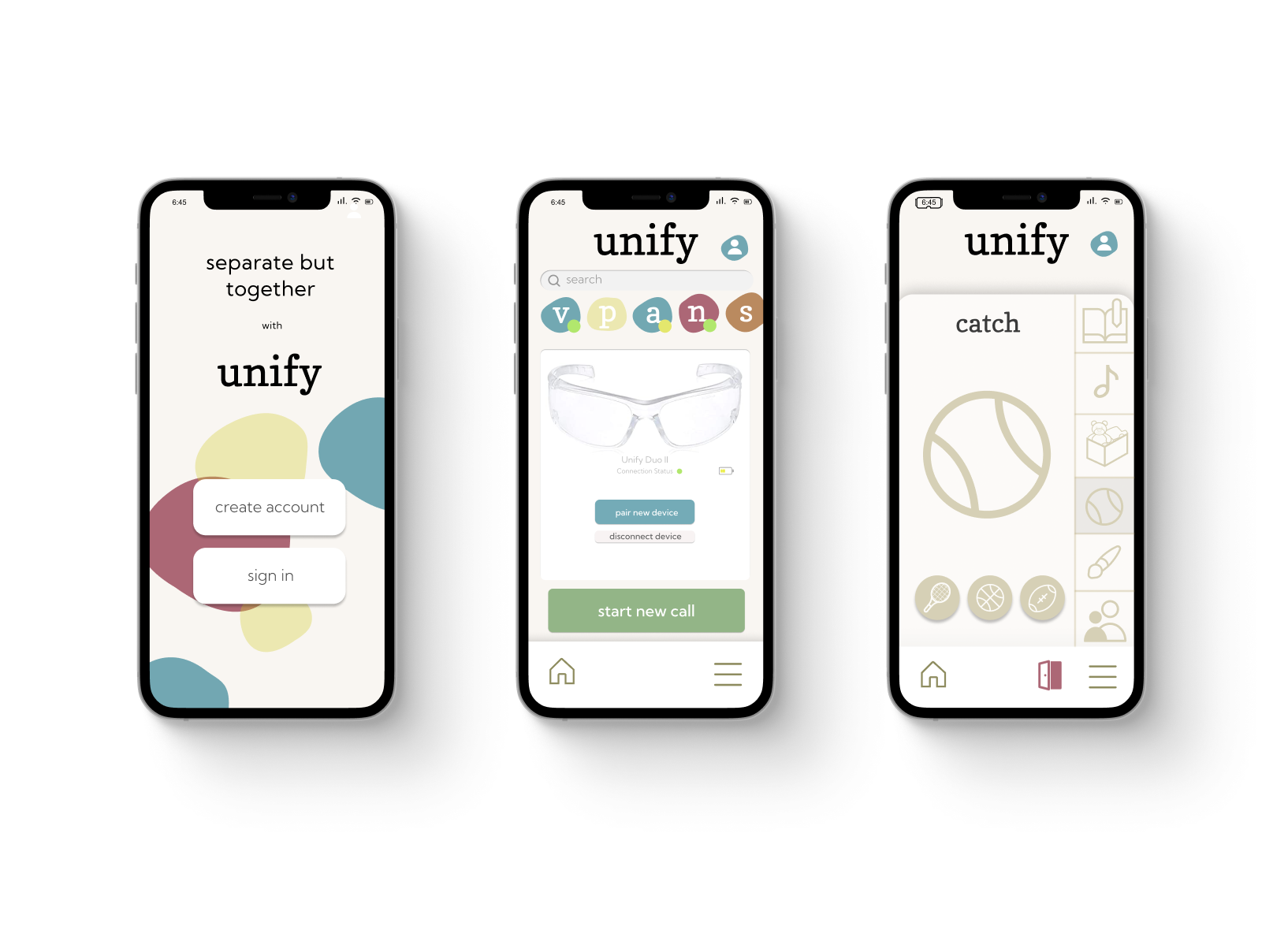
Hi-Fidelity Prototype

High Fidelity (Hi-Fi) prototypes are the most sophisticated, in regards to their aesthetics and functions, version of the products’ designs. The Hi-Fi prototype is a computer-based interactive representation of the product, in its closest resemblance to the final design, and usually consists of two approaches: digital/code-free and coded prototypes. Designers benefit from the Hi-Fi prototypes by gaining more deeper insights into the outlook of what their end product will look like and validating individual design decisions.
Typically Hi-Fi prototypes are upgraded versions of low-fidelity (Lo-Fi) prototypes based on the evaluations found from the user testing.
The repetitions of the last few phases are extremely important as the user-centered design starts only when designers put themselves in the shoes of the users.